
はてなブログのカスタマイズの第一歩である文字サイズの変更。
ブログデザインにもよりますが、全体的に文字サイズが小さい傾向があります。文字サイズはとにもかくにも大きめで読みやすくしましょう。
こちらのブログでいかにはてなブログが読みにくいかが書かれており、その中でWordpressの人気テーマである「SANGO」や「STORK」は文字サイズが16pxに対して、我々はてなブログの人気テーマは文字サイズが16px以下であることが多いとされています。
当ブログのテーマであるZENO-TEALも14.5pxと文字が小さく非常に読みにくかったので文字サイズを変更するCSSを追加しました。
.entry-content p {font-size: 16px;}
これをCSSにそのまま記入すれば、文字サイズが16pxになります。
でもここで問題が。スマホで見ると文字サイズがちょうどいい感じなのに対して、PCで見るとまだまだ小さい気がします。
16pxに設定しても、スマホとPCはそもそも画面サイズが全然異なるので、一緒ではダメなのでないだろうか。
でもレスポンシブデザインだからスマホとPCのCSSを個別設定できない!
しかもGoogle検索してもヒットしない!
ということで素人が頑張って調べて、レスポンシブデザインでもPCとスマホで文字サイズを変えることが出来るCSSを作りました。
めっちゃ簡単ですので、文字サイズをまだいじっていない方は今すぐCSSにコピペして下さい。
文字サイズを個別設定する方法
それでは早速CSSを公開します。
こちらのCSSをコピーして、「ダッシュボード」→「デザイン」→「カスタマイズ(スパナマーク)」→「デザインCSS」にペーストして下さい。
たったこれだけでPCでは18px、スマホでは16pxで表示されるようになります。
文字サイズを変えたい場合は数字をいじって好みの文字サイズを探してみて下さい。
大きめが好きな方はPC:20px、スマホ:17pxでもいいかもしれません。
/* 記事中文字サイズ */
.entry-content {
font-size: 18px; /* 文字サイズ */
line-height: 2.0; /* 行の高さ */
}
@media screen and (max-width: 480px){.entry-content p {font-size: 16px;}}
タイトル文字サイズも変更する
文字サイズを大きくするとタイトルが小さく見えたりするので、タイトルも一緒に変更すると良いでしょう。こちらもPCとスマホで個別設定できるCSSになっています。
私はタイトルと記事中の文字サイズを一緒にしていますが、タイトルをもっと大きくしたい方はPC:スマホ=20px:18pxくらいでもいいと思います。好みに応じて文字サイズをいじってみて下さい。
/* タイトル文字サイズ */
.entry-title {
font-size: 18px; /* 文字サイズ */
line-height: 1.4; /* 行の高さ */
}
@media screen and (max-width: 480px){.entry-title a {font-size: 16px;}}
実装した結果
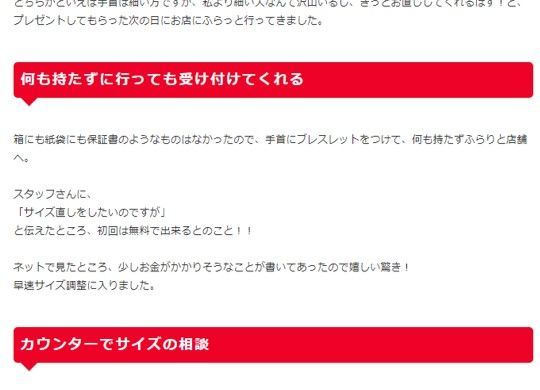
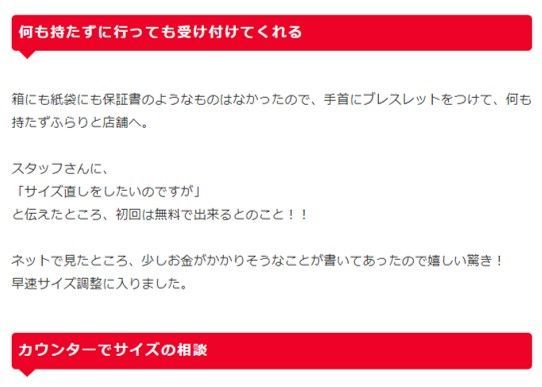
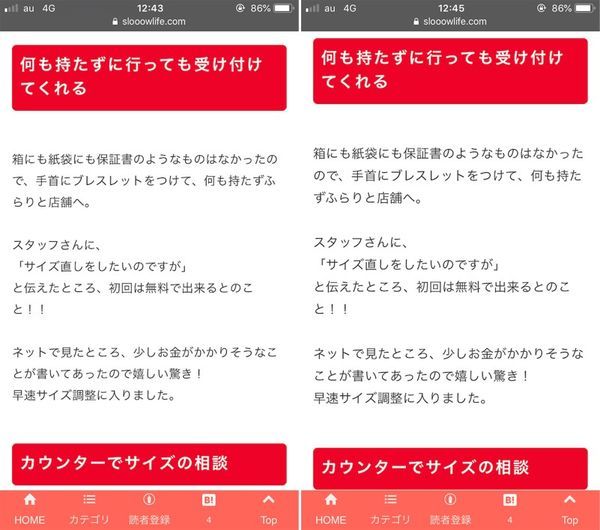
どれだけ文字サイズが大事か分かって頂くために、文字サイズ変更前後でのキャプチャ画像を載せておきます。
PC変更前(14.5px)

PC変更後(18px)

スマホ(左:14.5px、右16px)

実装前は20代の私でさえ読みにくいと感じます。特にPCが顕著ですが、スマホも文字が大きいほうが読みやすいです。2000文字以上の記事だと前の文字サイズだと小さすぎて疲れてしまいます。
もっと上の年代の方にも快適に読んでいただくブログにするには文字サイズを大きくすることが重要ですね。
私はスマホで17px以上にすると文字が大きすぎてスマートでない・一度に入ってくる情報量が少ないと感じたので16pxにしています。
逆にPCでは18pxでも小さいかなと感じる時があるので、気が向いたら19px以上にするかもしれません。
まとめ
はてなブログのレスポンシブデザイン対応テーマを使用している方向けに記事中の文字サイズをPCとスマホで分けて設定する方法をご紹介しました。
多くのブロガーが語るように記事の文字サイズは非常に重要です。せっかく内容が良いのに、文字が小さいために人に見てもらえないなんてことがないように今すぐカスタマイズを行って下さい。
レスポンシブ対応のテーマであれば、ZENO-TEALに限らず使えるので、ぜひ試してみて下さいね。
それではまた!
最後までお読みいただきありがとうございました。